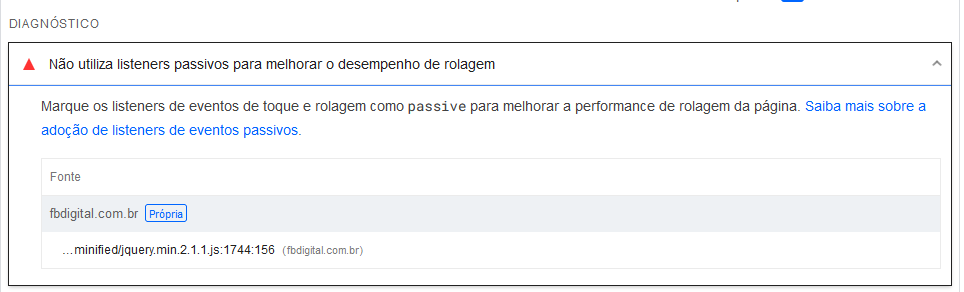
Não utiliza listeners passivos para melhorar o desempenho de rolagem
Não utiliza listeners passivos para melhorar o desempenho de rolagem
passive para melhorar a performance de rolagem da página. Saiba mais sobre a adoção de listeners de eventos passivos.Arquivo: jquery.min.2.1.1.js:1744:156
Como resolver?
Substitua o código
(a.addEventListener && a.addEventListener(o, g, !1)
por
(a.addEventListener && a.addEventListener(o, g, {passive: true})
Substitua o código
(t.addEventListener && t.addEventListener(d, a))
por
(a.addEventListener && a.addEventListener(o, g, {passive: true})
Olá! Sou Fabio, criador do blog FabioBmed, um espaço onde compartilho minha paixão por marketing digital, tecnologia, empreendedorismo e, claro, os aprendizados do meu dia a dia. Aqui você encontrará um mix de conteúdos profissionais e pessoais, sempre com insights práticos, dicas úteis e histórias reais.
Com mais de 15 anos de experiência no mercado digital e fundador da FBDigital, minha missão é inspirar e ajudar pessoas e empresas a construírem uma base sólida no universo online. Seja por meio de estratégias de marketing, ferramentas tecnológicas ou reflexões sobre o cotidiano, meu objetivo é transformar desafios em oportunidades.
Além dos conteúdos voltados para negócios e tecnologia, também compartilho momentos do meu dia a dia, ideias que aprendo pelo caminho e até curiosidades que podem fazer a diferença na sua vida. Aqui, cada post reflete minha busca por conhecimento e minha vontade de conectar pessoas e histórias.
Conecte-se comigo e acompanhe tudo sobre marketing, tendências digitais, aprendizados pessoais e muito mais. Juntos, vamos explorar o melhor do mundo digital e da vida cotidiana!
- Site: www.fabiobmed.com.br
- WhatsApp: WhatsApp
- E-mail:
Publicação Criada em: agosto 9, 2023
Atualizado em: agosto 9, 2023 3:16 am
Atualizado em: agosto 12, 2023 2:35 pm
Atualizado em: setembro 29, 2023 9:01 pm
Atualizado em: março 20, 2025 10:26 pm