Como resolver quando a fonte do site não está presente no computador do usuário
Fontes especiais dão uma aparência muito mais agradável e diferenciada para um site, porém a maioria das fontes especiais não estão presentes na máquina do usuário, sendo assim o quando o usuário acessa um site com fonte especial, o browser não consegue renderizar a fonte, e acaba abrindo o site com uma fonte padrão tipo Arial ou Times.
Existem várias formas de resolver isso, porém estarei falando da forma que uso habitualmente.
Atributo @font-face
Método interno
É a forma recomendada para quem quer uma fonte diferente, mas deseja fazer o font-face no seu próprio site, sem chamar sites externos. O problema da utilização do font-face é que alguns navegadores não renderizam alguns tipos de extensões de fontes, assim é necessário um hack ou múltiplas declarações para que a técnica seja crossbrowser (funcione em todos os navegadores).
Esse método começou a ganhar mais atenção no meio devido ao artigo do Paul Irish divulgando o Bulletproof @font-face. Hoje em dia, o bloco de código crossbrowser mais indicado é:
@font-face {
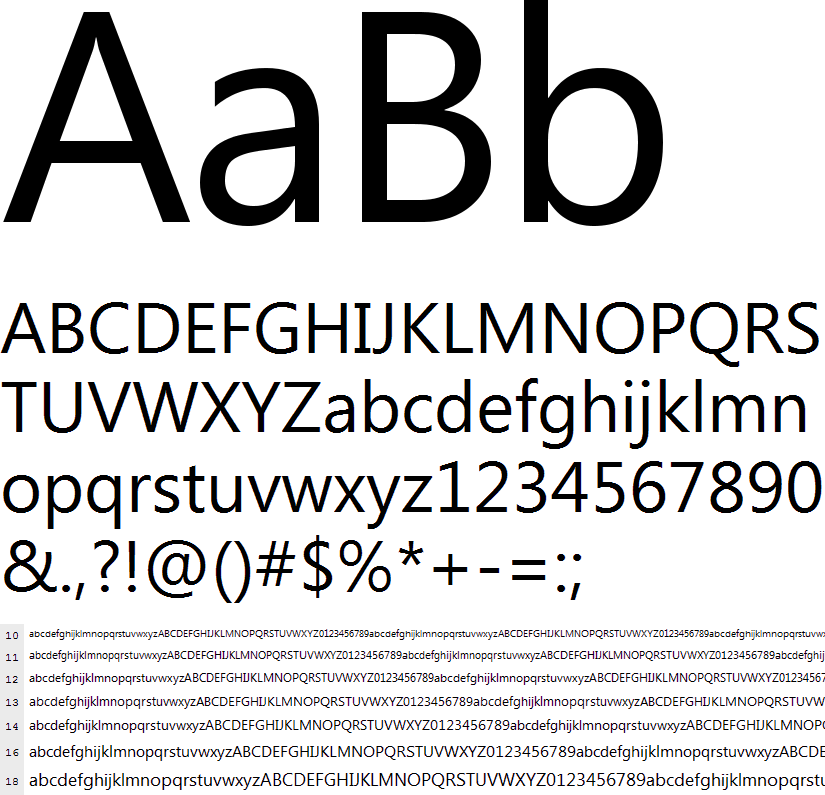
font-family: Graublauweb;
src: url(‘Graublauweb.eot’); /* IE9 Compatibility Modes */
src: url(‘Graublauweb.eot?’) format(‘eot’), /* IE6-IE8 */
url(‘Graublauweb.woff’) format(‘woff’), /* Modern Browsers */
url(‘Graublauweb.ttf’) format(‘truetype’), /* Safari, Android, iOS */
url(‘Graublauweb.svg#svgGraublauweb’) format(‘svg’); /* Legacy iOS */
}
Caso você prefira, o Font Squirrel criou um font-face generator, que tal?
Recomendo também um artigo do Smashing Magazine sobre font-face.
Caso deseje saber sobre família de fontes, acesso o artigo Família de Fontes do site Maujor
Com informações de Bernard de Luna
Olá! Sou Fabio, criador do blog FabioBmed, um espaço onde compartilho minha paixão por marketing digital, tecnologia, empreendedorismo e, claro, os aprendizados do meu dia a dia. Aqui você encontrará um mix de conteúdos profissionais e pessoais, sempre com insights práticos, dicas úteis e histórias reais.
Com mais de 15 anos de experiência no mercado digital e fundador da FBDigital, minha missão é inspirar e ajudar pessoas e empresas a construírem uma base sólida no universo online. Seja por meio de estratégias de marketing, ferramentas tecnológicas ou reflexões sobre o cotidiano, meu objetivo é transformar desafios em oportunidades.
Além dos conteúdos voltados para negócios e tecnologia, também compartilho momentos do meu dia a dia, ideias que aprendo pelo caminho e até curiosidades que podem fazer a diferença na sua vida. Aqui, cada post reflete minha busca por conhecimento e minha vontade de conectar pessoas e histórias.
Conecte-se comigo e acompanhe tudo sobre marketing, tendências digitais, aprendizados pessoais e muito mais. Juntos, vamos explorar o melhor do mundo digital e da vida cotidiana!
Publicação Criada em: abril 5, 2012
Atualizado em: março 16, 2025 9:34 pm
Atualizado em: março 19, 2025 1:24 pm