Entendendo as Propriedades do XMLHttpRequest
O XMLHttpRequest é um objeto JavaScript fundamental para realizar requisições HTTP assíncronas. Ele permite que você interaja com servidores e atualize partes de uma página sem recarregá-la completamente. Neste post, vamos explorar as propriedades mais importantes do XMLHttpRequest, como readyState e status, e como elas podem ser usadas para monitorar o progresso de uma requisição.
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//O QUE SERÁ ALTERADO NA PAGINA
xhttp.onreadystatechange = function () {
if ((this.readyState === 0)){
alert("0: request not initialized ");
}
else if ((this.readyState === 1)){
alert("1: server connection established");
}
else if ((this.readyState === 2)){
alert("2: request received ");
}
else if ((this.readyState === 3)){
alert("3: processing request ");
}
else if ((this.readyState === 4)){
alert("4: request finished and response is ready");
document.getElementById("listaResultadoCurso").innerHTML = this.responseText;
}
else if (this.status === 200) {
alert("200: OK");
}
else if (this.status === 403) {
alert("403: Forbidden");
}
else if (this.status === 404) {
alert("404: Not Found");
}
else {
alert("Nenhuma das Alternativas");
}
};
Propriedades do XMLHttpRequest
- readyState:
Essa propriedade indica o estado atual da requisição. Os valores possíveis são:- 0: Requisição não inicializada.
- 1: Conexão com o servidor estabelecida.
- 2: Requisição recebida pelo servidor.
- 3: Processando a requisição.
- 4: Requisição concluída e resposta pronta.
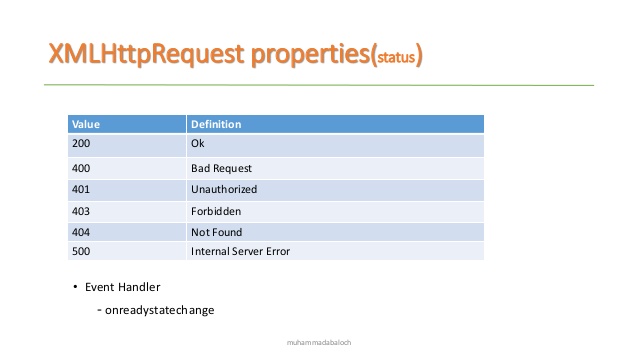
- status:
Representa o código de status HTTP da resposta. Alguns exemplos comuns são:- 200: OK (sucesso).
- 403: Acesso proibido.
- 404: Recurso não encontrado.
Como Funciona na Prática
Ao criar uma requisição com XMLHttpRequest, você pode usar o evento onreadystatechange para monitorar o progresso da requisição. Dependendo do valor de readyState e status, você pode tomar decisões, como exibir mensagens de alerta ou atualizar o conteúdo da página.
Por exemplo, quando readyState é 4 e status é 200, significa que a requisição foi concluída com sucesso, e você pode usar a resposta para atualizar o DOM.
Conclusão
Entender as propriedades do XMLHttpRequest, como readyState e status, é essencial para trabalhar com requisições assíncronas em JavaScript. Essas propriedades permitem que você monitore o progresso das requisições e tome ações com base no estado e no resultado da resposta. Com esse conhecimento, você pode criar aplicações mais dinâmicas e responsivas.
Dica: Sempre teste diferentes cenários para garantir que sua aplicação lide corretamente com todos os estados e códigos de status possíveis.
Olá! Sou Fabio, criador do blog FabioBmed, um espaço onde compartilho minha paixão por marketing digital, tecnologia, empreendedorismo e, claro, os aprendizados do meu dia a dia. Aqui você encontrará um mix de conteúdos profissionais e pessoais, sempre com insights práticos, dicas úteis e histórias reais.
Com mais de 15 anos de experiência no mercado digital e fundador da FBDigital, minha missão é inspirar e ajudar pessoas e empresas a construírem uma base sólida no universo online. Seja por meio de estratégias de marketing, ferramentas tecnológicas ou reflexões sobre o cotidiano, meu objetivo é transformar desafios em oportunidades.
Além dos conteúdos voltados para negócios e tecnologia, também compartilho momentos do meu dia a dia, ideias que aprendo pelo caminho e até curiosidades que podem fazer a diferença na sua vida. Aqui, cada post reflete minha busca por conhecimento e minha vontade de conectar pessoas e histórias.
Conecte-se comigo e acompanhe tudo sobre marketing, tendências digitais, aprendizados pessoais e muito mais. Juntos, vamos explorar o melhor do mundo digital e da vida cotidiana!
- Site: www.fabiobmed.com.br
- WhatsApp: WhatsApp
- E-mail:
Publicação Criada em: maio 5, 2016
Atualizado em: março 20, 2025 1:26 pm